HTML and CSS Reference
In-Depth Information
width:40em;
}
#content-inner {
padding:5px 15px 0 15px;
}
#navigation {
width:15em;
float:left;
padding-top:15px;
}
#footer {
clear:both;
}
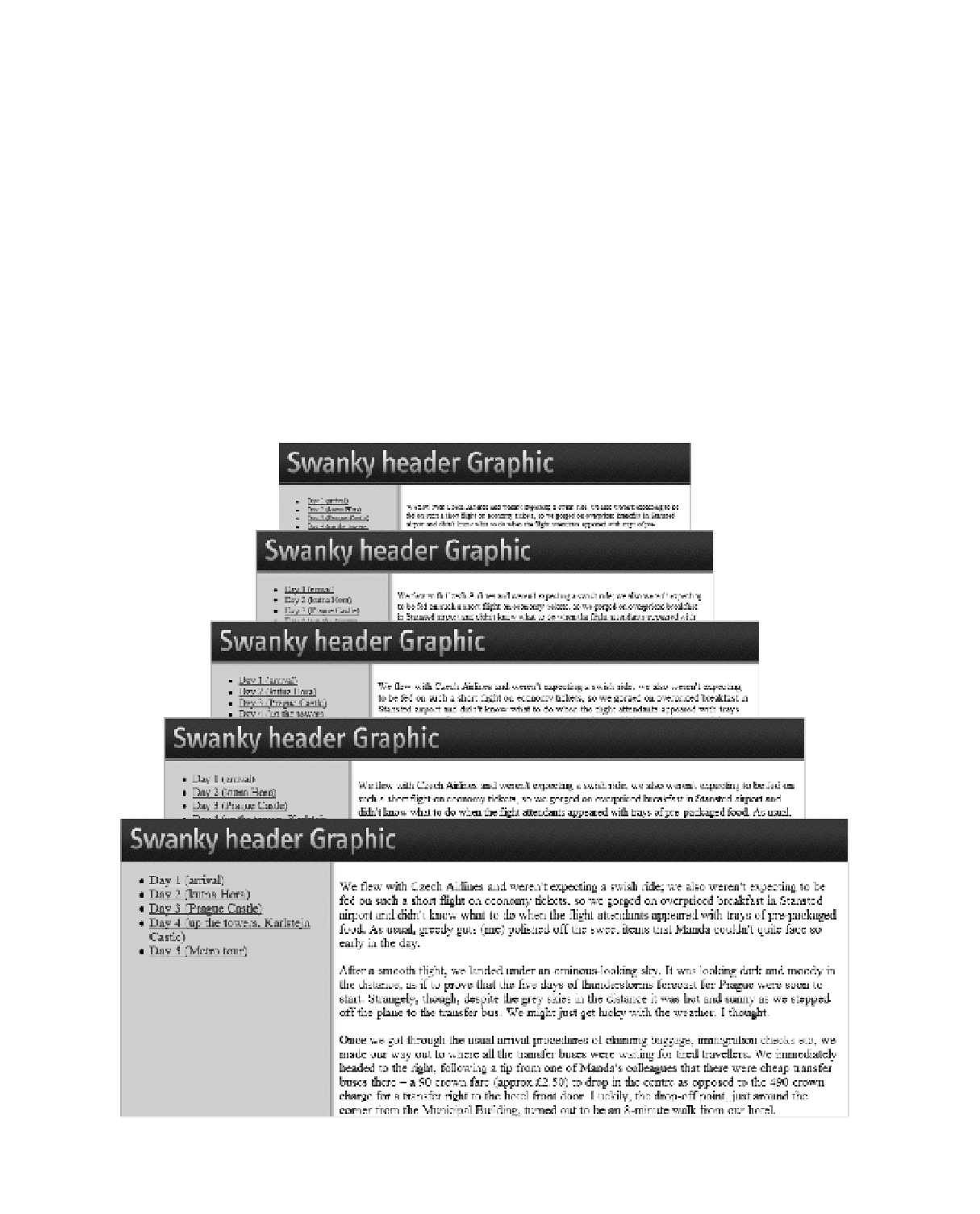
The effect is best demonstrated with another comparative screen shot (Figure 7-11). This
one shows the page in IE 6/Win set at the five
font-size
intervals available in the View
➤
Text
Size menu.
Figure 7-11.
Elastic design in IE at five font sizes