HTML and CSS Reference
In-Depth Information
The Design
The goal for this example is to design a simple personal site as a sort of “portal” to this author's
various interests, which he can keep separate from his blog. To do this, we'll use four major
areas (design, programming, singing, and writing) along with a few links to favorite online
destinations.
■
Note
This layout can be seen in action at
www.danielrubin.org/procss/nohacks/
.
We can't use any complex floats (the easy float clearing method includes a hack, so it
doesn't qualify for this example), perform any real multiple-column trickery, or do anything
that might trigger IE's strange layout rendering (using the Holly hack is not an option either).
That said, we don't want boring, so after spending a little time in our sketchbook and Photo-
shop (plus a nice logotype courtesy of the amazing Anton Peck), we've settled on a layout that
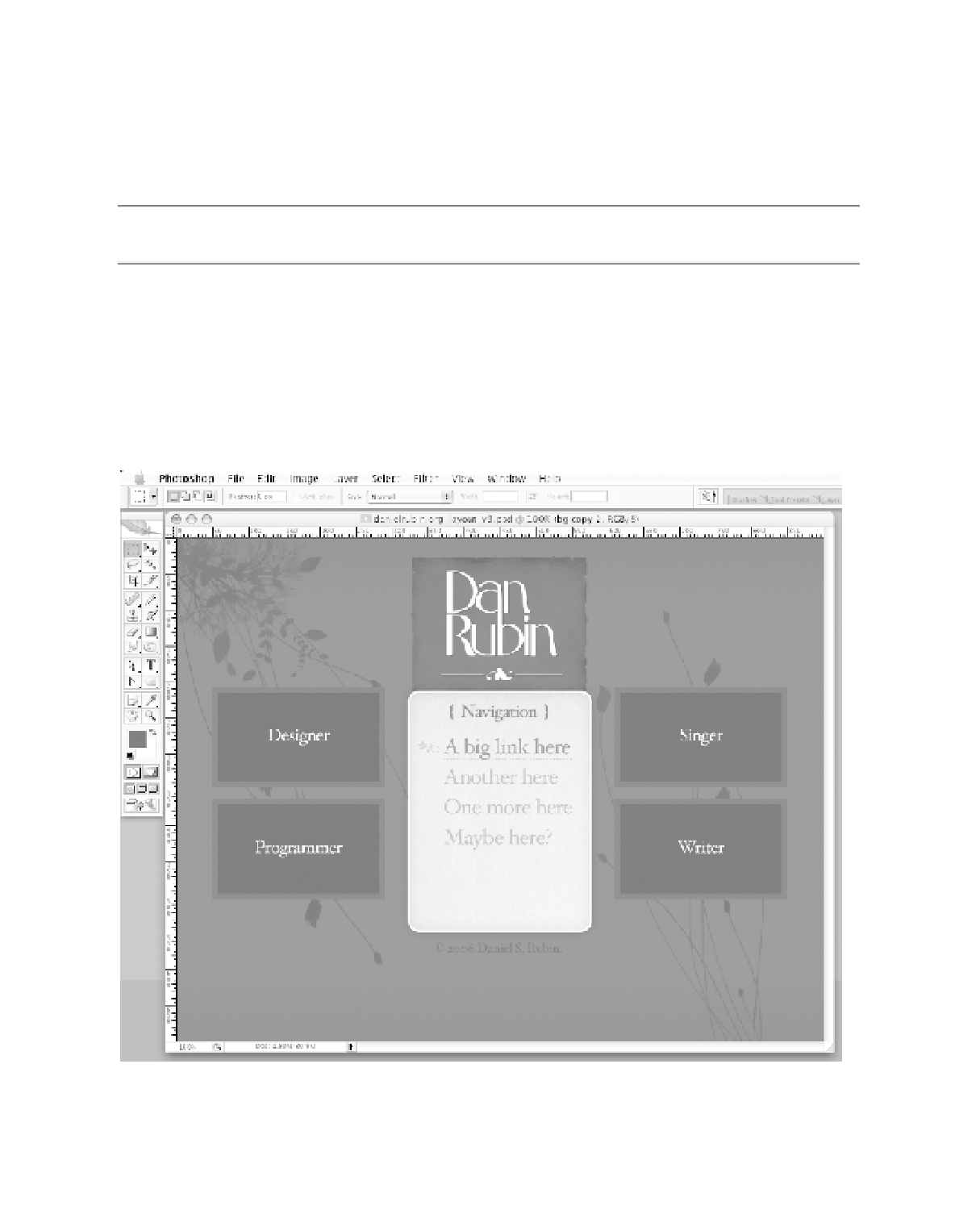
we're happy with (Figure 6-7).
Figure 6-7.
Our proposed layout (complete with dummy link text) in Photoshop