HTML and CSS Reference
In-Depth Information
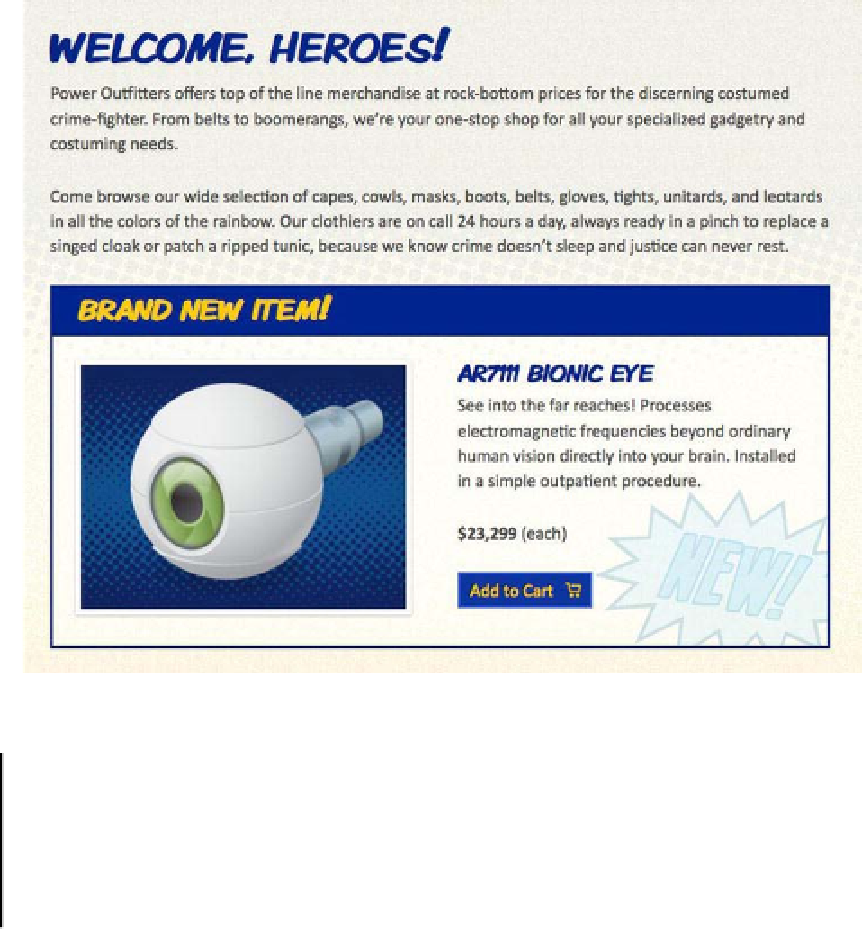
later. You can see the new font in place in Figure 10-23, with all the headings rendered in Komika Display
and converted to uppercase with
text-transform:uppercase
.
Figure 10-23.
Headings rendered in Komika Display
The
text-transform
property takes a few different values:
lowercase
,
uppercase
,
capitalize
,
none
, or
inherit
(the default). This property changes the displayed case
of the text but doesn't alter the text in the HTML source. Our headings are still
capitalized normally in the document, with a mix of uppercase and lowercase letters, but
the CSS transforms them to all uppercase on the screen.
Finding Fonts
As hard as it was to get the browsers to agree on a file format,
licensing
was the prime factor that slowed
the adoption of web fonts. Digital font files are software, and the designers and foundries that make fonts
invest a lot of time and effort into their creation. It's only natural that many of them want to protect that
investment, and they won't necessarily be eager to give their fonts away. Most digital fonts you purchase
will come with restrictive licenses that forbid their use as embedded web fonts. Some fonts can be