HTML and CSS Reference
In-Depth Information
generated content “easy clearing” method works like a charm. Now that we have columns in a box you can
see our page layout really starting to take shape in Figure 10-11.
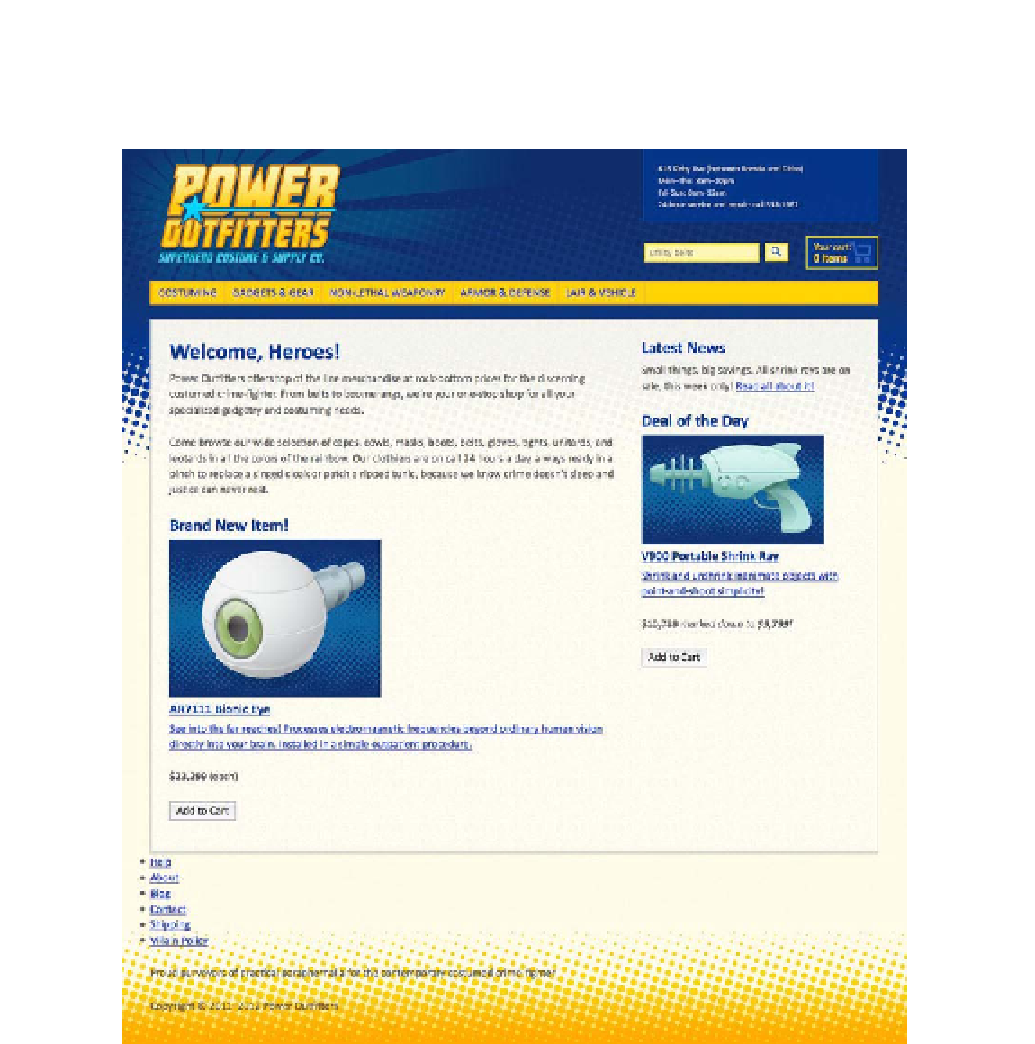
Figure 10-11.
The layout begins to come together once we divide our content into two columns
Reusable Boxes
The sidebar's content will vary from page to page, displaying supplemental information, additional
navigation, related products, or special promotions—in short, whatever extra, optional content is fitting for
the particular page at hand. Instead of tackling every new piece of sidebar content one by one, we can
plan ahead and establish some general, reusable styles for any sidebar modules we may need to create
down the line.