HTML and CSS Reference
In-Depth Information
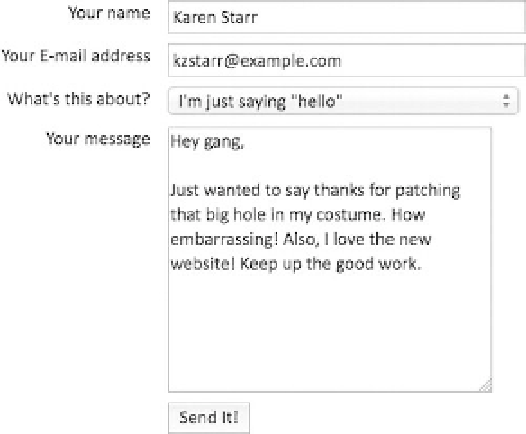
Figure 8-39
. The controls now inherit their font styles—16px Calibri, in this case—from their parent element.
Summary
Forms are a vital and integral part of the World Wide Web. They open the flow of communication so
information can move in both directions—from the website to the user and from the user back to the
website. They're also the transit system that makes Internet commerce possible; there would be no e-
commerce in a Web without forms. A form in HTML is composed of a wide variety of controls, each with a
distinct purpose and function, designed for gathering and processing different types of data. You can (and
should) enhance the structure and utility of a form by grouping controls into field sets and giving each
control a clear label.
HTML5 introduces a number of new form controls, tailored for common types of data beyond ordinary,
freeform text. We now have access to specialized input types for searching, e-mail addresses, URLs,
phone numbers, dates and times, numbers and ranges, and even colors. HTML5 also brings new
elements for displaying form-related data, and new interactive elements for the next generation of web
apps.
Although the components of a form are fairly straightforward, constructing an attractive, usable,
accessible, and functional form can be a real challenge, especially if that form is long and complex. By
putting yourself into your visitors' shoes and thinking about the meaning and purpose of your forms, you
can assemble forms and applications that will meet all of these goals. Usable forms improve the interactive
Web experience. Your visitors will appreciate it.
Different browsers running on different operating systems render form elements in very different styles.
Even so, the structural markup around those form controls can be extensively styled with CSS. You can
use CSS to influence the visual organization and arrangement of your forms, making them more attractive
for most of your visitors without harming the underlying structure. You'll learn a lot more about using CSS
to control and enhance the visual layout of your web pages in the next chapter.