HTML and CSS Reference
In-Depth Information
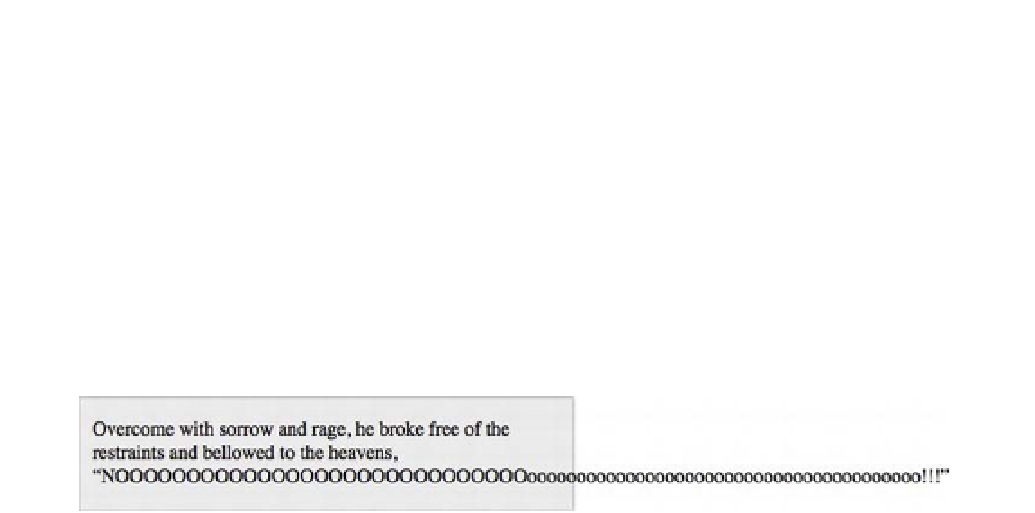
Listing 4-43 shows a ridiculously long, continuous word with no breaks where a browser can automatically
wrap the text to a new line (we've had to force line breaks in this topic, so just imagine this was a single
line of code). Without a breaking space where the text can wrap to a new line, this word will overflow its
container, as you can see in Figure 4-31.
Listing 4-43.
A long, unbroken word
<section>
<p>Overcome with sorrow and rage, he broke free of the restraints
and bellowed to the heavens, “NOOOOOOOOOOOOOOOOOOOOOOOOOOOOOooooo
ooooooooooooooooooooooooooooooooooo!!!”</p>
</section>
Figure 4-31.
The non-breaking word overflows its container
This sort of non-breaking content doesn't come up often, but it does come up. Some URLs can be very
long, for example, and don't contain spaces so they're treated as single words. HTML5 has at long last
provided a solution. In Listing 4-44, the
wbr
element adds points where a browser can break the word onto
a new line when it needs to. The element itself is completely invisible.
Listing 4-44.
Adding
wbr
elements to an otherwise unbroken word
<section>
<p>Overcome with sorrow and rage, he broke free of the restraints
and bellowed to the heavens, “NOOOOOOOOO<wbr>OOOOOOOOOO<wbr>
OOOOOOOOOO<wbr>oooooooooo<wbr>oooooooooo<wbr>oooooooooo<wbr>
oooooooooo!!!”</p>
</section>
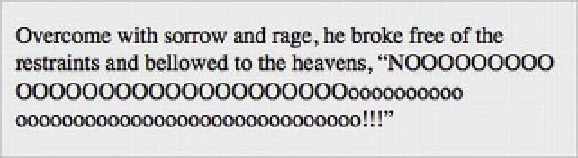
You can see the result in Figure 4-32.
Figure 4-32.
The word wraps to new lines where a
wbr
indicates a breaking point in the markup
Required Attributes
The
br
and
wbr
elements don't have any required attributes.