HTML and CSS Reference
In-Depth Information
Optional Attributes
The
i
,
b
,
u
, and
s
elements don't have any optional attributes.
Superscript and Subscript: sup and sub
You may occasionally need to include superscript or subscript characters in your text, especially if you're
writing about mathematics or chemistry, or in certain languages that require it (French, for example). In
these cases, you can use the
sup
and
sub
elements, for superscript and subscript, respectively.
Superscript text is raised slightly higher than surrounding text, whereas subscripts are slightly lower.
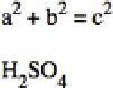
Listing 4-38 shows an example of these elements:
sup
appears in the Pythagorean theorem for calculating
right triangles, and
sub
in the chemical formula for sulfuric acid.
Listing 4-38
. Examples of the
sup
and
sub
elements
<p>a
<sup>2</sup>
+ b
<sup>2</sup>
= c
<sup>2</sup>
</p>
<p>H
<sub>2</sub>
SO
<sub>4</sub>
</p>
Figure 4-25 shows how a browser renders these elements. The contents of both elements appear slightly
smaller than the ordinary text around them.
Figure 4-25.
The
sup
and
sub
elements
Whereas the
sup
and
sub
elements may seem presentational, when used appropriately they communicate
more meaning than a
span
would. A superscript numeral in a mathematical formula can signify an
exponent, so wrapping that numeral in a
sup
element would be preferable to styling it strictly with CSS; the
sup
element itself carries that stylistic meaning. The element in that context says, “this is an exponent,” not
merely “this is raised text.” Exercise your own judgment and use these elements only when the content
warrants it.
Required Attributes
The
sup
and
sub
elements don't require any attributes.
Optional Attributes
There are no optional attributes for the
sup
or
sub
elements.
Text Annotations: ruby, rp, and rt
Ruby text
is a small annotation that appears alongside other text, most commonly to act as a pronunciation
guide in logographic languages like Chinese, Japanese, and Korean. These languages may have