HTML and CSS Reference
In-Depth Information
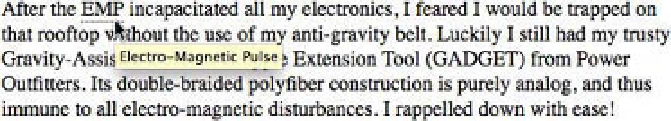
Figure 4-20.
Some browsers add a dotted underline to abbreviations, and most show
title
attributes in tooltips
Required Attributes
The
abbr
element doesn't require any attributes.
Optional Attributes
There are no optional attributes for the
abbr
element apart from the standard global attributes.
small
The
small
element indicates a side note or fine print relating to the main text. This might be a disclaimer,
clarification, citation, attribution, restriction, or a copyright or licensing notice. It's not intended for long
passages of text, only short phrases inline with other text, or sometimes in a footnote at the end of an
article or document. The
small
element indicates that its contents are supplemental to the main text but
not any less important, and a
small
doesn't serve to “de-emphasize” phrases within a passage already
emphasized by the
em
or
strong
elements.
This element is a carryover from past versions of HTML, where it was essentially a presentational element
that only denoted small text. Authors often used the
small
element for such fine print, and so HTML5 has
adopted and standardized that practice, giving the element more semantic purpose. Use the
small
element to include these meaningful notes in your content, but don't use it just to make your text appear
smaller; that would be presentational markup.
Previous versions of HTML offered a counterpart
big
element, which only denoted
larger text and served no purpose beyond presentation. The
big
element is obsolete in
HTML5.
Listing 4-34 shows a
small
element marking an inline disclaimer.
Listing 4-34.
Small print in a
small
element
<p>We do tailoring and alterations, too! Our clothiers are the best
in the business and can accommodate even the most anomalous physiques.
<small>Fittings are by appointment only so please call ahead.</small>
</p>
As you'd probably expect, browsers render the contents of a
small
element at a slightly smaller font size
than the adjacent text (see Figure 4-21). This is proportional to the font size of the parent element; if you
declare a large font size in your style sheet for the parent element, a
small
will be slightly smaller than
that, whatever that size happens to be.