HTML and CSS Reference
In-Depth Information
CSS statements setting the margin, border, and padding style the list items as
separated buttons. he CSS statement
list-style: none;
is needed to suppress
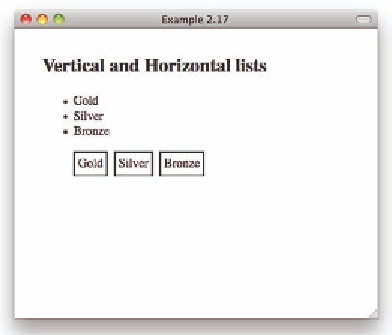
the bullets. Figure 2.17 shows how the preceding HTML code appears in a
browser.
Figure 2.17: vertical and horizontal lists
Divisions
are general-purpose block elements that can contain any other
content and markup, including other divisions. Content marked up with divi-
sion tags,
<div></div>
, has no special semantic meaning other than that the
separate elements of that content belong together. Divisions are most useful as
containers for CSS properties providing a means of grouping headings, para-
graphs, and other elements for visual styling with backgrounds and borders.
Divisions are also useful as targets of scripting actions. It is common practice
to use a division for content that is hidden or shown by a script responding to
a user's mouseover or click actions.
In contrast to the division element, the
section
element, new in HTML5, is
intended for marking up major sections of a larger work, such as the chapters
of a book. For example, a publisher may choose to publish a work online in
two diferent formats: the topic as a set of linked pages, one per chapter, and
the entire book as a single web page. Assume that the content is provided by
a content management system that provides all the content and markup to
create a single chapter page. For the all-on-one-page version, each chapter's