HTML and CSS Reference
In-Depth Information
Tower, built in 1909 and the tallest building in the world until 1913.
</p>
<p class="floatright">
Nearby, on Madison Avenue between 26th and
27th Streets, on the site of the old Madison Square Garden, is
the New York Life Building, built in 1928 and designed by Cass
Gilbert, with a square tower topped by a striking gilded pyramid.
</p>
</body>
</html>
he content of the
body
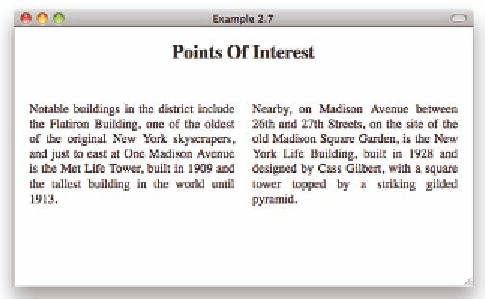
element in Example 2.7 is simple—one level-two
heading followed by two paragraphs. All the magic happens in the CSS
style
element in the document head. he irst statement in the
style
element centers
the text of the level-two heading. he second statement says to block-justify all
paragraphs, reserving 2 percent of the available width (and height) for pad-
ding. he inal two statements apply only to paragraph elements having the
class attribute with values of
loatleft
and
loatright
, respectively. Because
each paragraph has enough content to ill the full width of the page, each
loated paragraph must be constrained to a width small enough to provide
enough room for the other. Instead of giving these paragraphs a ixed width,
they are each allowed to occupy 46 percent of the document body's width.
hus, with the 2 percent padding, the two columns occupy the full width of
readers' browsers, neatly dividing the page. Figure 2.7 shows the result.
Figure 2.7: A web page with two columns and block-justified text