HTML and CSS Reference
In-Depth Information
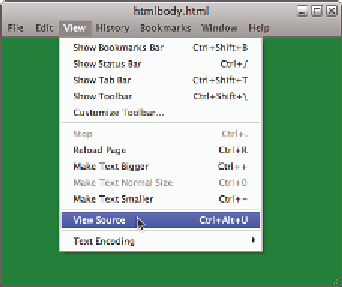
Figure 4.3: Location of the View Source option in Apple's Safari browser
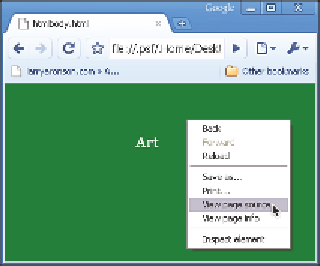
Figure 4.4: Location of the View Source option in Google Chrome
In Figure 4.4, notice that at the bottom of the menu is an option called
Inspect element. his opens an advanced tool that allows the user to inspect a
document element's properties, including its CSS settings, HTML attributes,
event handlers, and relationship to the DOM. Even better, the element inspec-
tor allows you to select a document element and edit many of its properties in
situ. For example, you can turn individual CSS styles on and of and change
values and see their immediate efect in the browser's window.
he element inspector is available in all four of the browsers shown in
the preceding igures. You can access it in Firefox, Safari, and Chrome by
Alt-clicking an element and choosing Inspect Element from the context menu.
In Internet Explorer you must select Developer tools from the Tools menu.
Figure 4.5 shows how the Element Inspector looks in Google Chrome when
you inspect a paragraph element.