HTML and CSS Reference
In-Depth Information
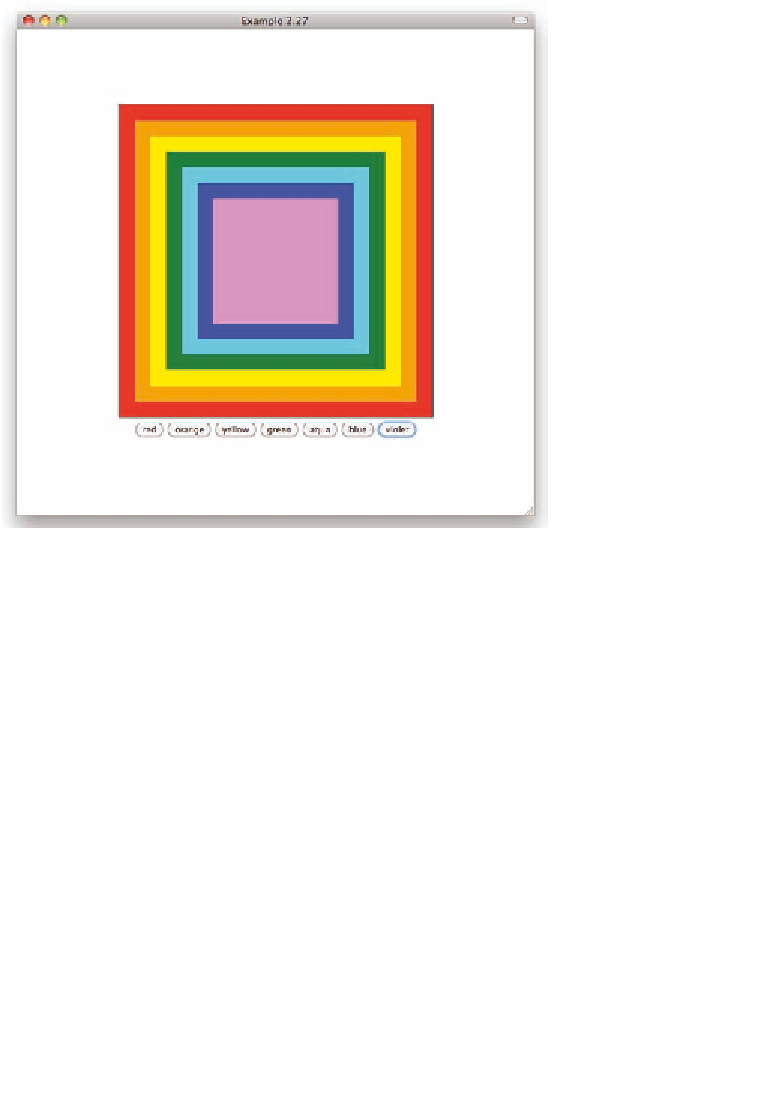
draw function draws a 400-by-400-pixel rectangle illed with the color pro-
vided by the argument. Each time a colored square is drawn in response to a
user's button click, the origin point for the next square is moved down and to
the right 20 pixels, and the size of the square is reduced by 40 pixels.
Figure 2.27 shows how the code from Example 2.27 looks in a HTML5
browser ater all seven buttons have been clicked in order from let to right.
Figure 2.27: A web page with an interactive canvas