Game Development Reference
In-Depth Information
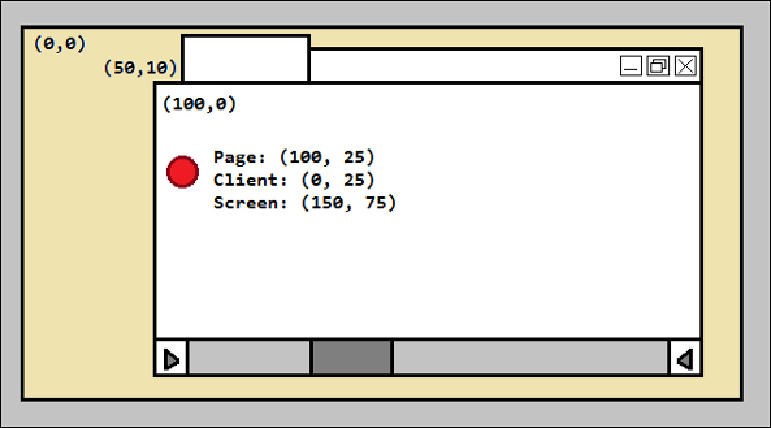
to client location but takes into account any scrolling within the browser viewport. If
the page is scrolled down 100 pixels vertically and none horizontally, the first pixel to
the right of the left margin of the browser viewport will be (100, 1).
radiusX
When a touch is detected by the input device, an ellipse is drawn around the touch
area by the input device. The radius of that ellipse can be accessed through the
ra-
diusX
and
radiusY
attributes, hinting at how much area is covered by the touch.
Keep in mind that the accuracy of the ellipse that describes the area touched is de-
termined by the device used, so mileage may vary greatly here.
radiusY
In order to get the radius across the horizontal axis of the ellipse formed by the touch
detected by the input device, we can use the
radiusY
attribute. With that inform-
ation, we can add an extra depth to the types of applications we can create using
touch as input.