Database Reference
In-Depth Information
How it works...
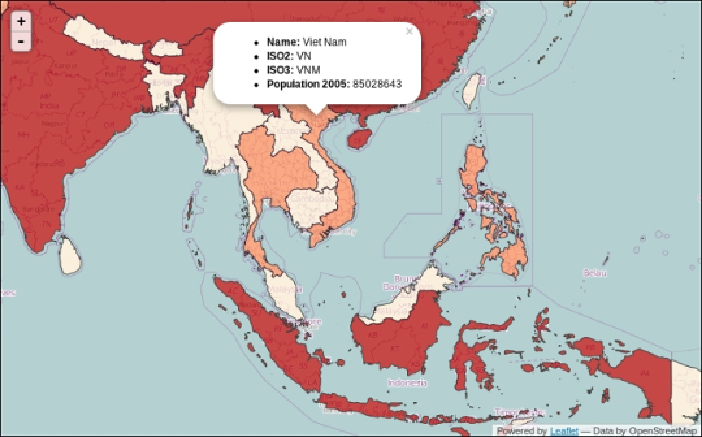
Inthisrecipe,youhaveseenhowtousetheLeafletJavaScriptAPIlibrarytoadda
map in an HTML page. First, you created one layer from an external server to use
itasthebasemap.Then,youcreatedanotherlayerusingtheMapServerWMSyou
implemented in a previous recipe to expose a PostGIS layer to the Web. You then
createdanewmapobjectandaddedittothesetwolayers.Finally,usingjQuery,you
implemented an AJAX call to the
GetFeatureInfo
WMS request and displayed
the results in a Leaflet
Popup
object.
Leaflet is a very nice and compact alternative to the OpenLayers library and gives
verygoodresultswhenyourWebGISserviceneedstobeusedfrommobiledevices
suchastabletsandsmartphones.Additionally,ithasaplethoraofpluginsandcan
be easily integrated with JavaScript libraries such as Raphael and JS3D.