HTML and CSS Reference
In-Depth Information
section, you'll learn where you can find this information in the spec,
what elements fit into which content categories, and what the content
categories are. The categories of which an element is a member are
stated prominently in the
HTML5
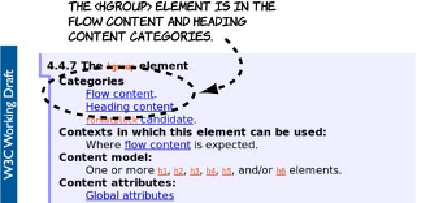
spec. The following diagram shows
the content categories of the
<hgroup>
element.
the
<hgroup>
element is in the
flow content and heading
content categories.
The spec is good if you have a question about a particular element, but
it's cumbersome if you want a quick overview. Rather than trawl through
the entire spec, the content categories can be summarized in a table.
Element
<a>
,
<button>
,
<input>
,
<keygen>
,
<label>
,
<select>
,
<textarea>
●
●
●
<abbr>
,
<area>
,
<b>
,
<bdo>
,
<br>
,
<cite>
,
<code>
,
<datalist>
,
<del>
,
<dfn>
,
<em>
,
<i>
,
<ins>
,
<kbd>
,
<map>
,
<mark>
,
<meter>
,
<out-
put>
,
<progress>
,
<q>
,
<ruby>
,
<samp>
,
<small>
,
<span>
,
<strong>
,
<sub>
,
<sup>
,
<time>
,
<var>
,
<wbr>
●
●
<address>
,
<blockquote>
,
<div>
,
<dl>
,
<fieldset>
,
<figure>
,
<footer>
,
<form>
,
<header>
,
<hr>
,
<ol>
,
<p>
,
<pre>
,
<table>
,
<ul>
,
<Text>
●
<article>
,
<aside>
,
<nav>
,
<section>
●
●