HTML and CSS Reference
In-Depth Information
Chrome (and Safari)
Chrome and Safari are both based on the WebKit browsing engine, so
apart from some stylistic differences, their developer tools are identical.
Access the developer tools by right-
clicking any element on the page and
selecting the Inspect Element option.
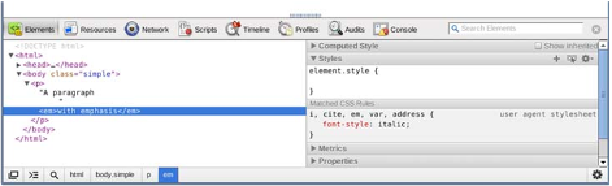
A panel opens at the bottom of the browser window like the one shown
here.
Look for the Console button in the toolbar
across the top of the panel, and click it.
You should see a command prompt
>
and a
cursor. You can type in JavaScript and see
it executed immediately.