HTML and CSS Reference
In-Depth Information
3
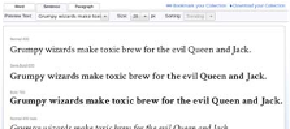
The See All Styles link lets you
see all the different weights and
styles available. Click the Quick
Use link alongside that.
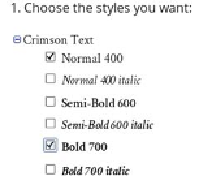
4
You can select which font variants
you want to include (weights of
bold and/or italics). To the right
of the selection is a large graphic
indicator that estimates the
impact of the fonts you've chosen
on page load time.
5
Instead of a download, you're
offered two snippets of code to
copy and paste. Scroll down the
page to find them.
The first bit of code is a
<link>
ele-
ment to include in your document
head. The second is an example
CSS rule making use of the font.
The exact code is as follows:
<link
href='http://
fonts.googleapis.com/
css?family=Crimson+Text:400,700'
rel='stylesheet' type='text/
css'>
font-family: 'Crimson Text',
serif;
6
Include these two snippets in
your page, adjusting the
CSS
rule
as necessary, and you're good to
go.