HTML and CSS Reference
In-Depth Information
Here are some examples:
Rounded corners on a beveled
background from bbc.co.uk
Buttons with rounded corners
and shading on wordpress.com
Tabs with rounded corners and
shading on yahoo.com
The
border-image
property allows you to slice up an image and apply
transformations selectively to each slice. It's simpler than it sounds, as
you'll see after a few examples.
The ability to add an image to a border is one of the more powerful
features of CSS3; unfortunately it's also one of the least intuitive.
Despite being supported by Firefox since version 3.0 it's seen far
less uptake than several other features in this chapter.
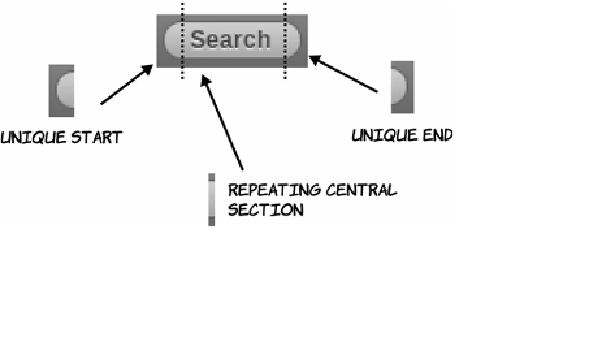
Basic border-image
To start with, let's use the following example image. It's 240 pixels
square, and it contains five smaller images, each of which is approxi-
mately 80 pixels square.