HTML and CSS Reference
In-Depth Information
A decorative pull-quote box has opening and closing quotes on
either side.
❂
Beveled buttons or tabs have images for the left and right sides.
❂
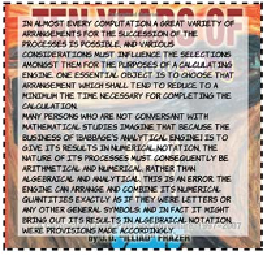
A rough-edged paper scroll effect needs a repeating image down
both sides.
❂
Often, web authors use
CSS
tricks to size a child element to match its
container so their background images can overlap (this is known as the
sliding doors
technique). But they frequently have to introduce an extra
element to support the styling, or even add a decorative image inline in
the markup.
All these approaches end up
adding purely presentational
markup to the page or, depending
on the elements, being combined
in a particular way. Although
this usually isn't a major issue
in these isolated instances, it
indicates a lack of power in the
presentation language, CSS.
This lack of power is addressed
in CSS3, as you'll see in the
examples that follow.
Standard
Prefixed
7.0
-
3.6
-
9.0
-
10.5
-
3.0
-
Let's revisit the last example from
the previous section, except this time
without the additional
<div>
element
for wrapping the content:
<section>
<p>In almost every...</p>
</section>
Despite losing the extra element, the
page looks the same, because two