HTML and CSS Reference
In-Depth Information
This is the same as setting an element to
visibility: hidden
—the ele-
ment isn't visible, but it's still taking up space on the page. On the left
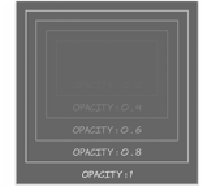
(listing ch09/opacity-3.html), the outer element is fully visible, but
transparent child elements don't cut holes in their opaque parents.
Descending opacity
Ascending opacity
div > div > div > div > div > div
{ opacity: 0; }
div > div > div > div > div
{ opacity: 0.2; }
div > div > div > div
{ opacity: 0.4; }
div > div > div { opacity: 0.6; }
div > div { opacity: 0.8; }
div { opacity: 1; }
div > div > div > div > div > div
{ opacity: 1; }
div > div > div > div > div
{ opacity: 0.8; }
div > div > div > div
{ opacity: 0.6; }
div > div > div { opacity: 0.4; }
div > div { opacity: 0.2; }
div { opacity: 0; }
<div><div><div><div><div><div>
opacity : 0
</div>
opacity : 0 . 2
</div>
opacity : 0 . 4
</div>
opacity : 0 . 6
</div>
opacity : 0 . 8
</div>
opacity : 1
</div>
<div><div><div><div><div><div>
opacity : 1
</div>
opacity : 0 . 8
</div>
opacity : 0 . 6
</div>
opacity : 0 . 4
</div>
opacity : 0 . 2
</div>
opacity : 0
</div>