HTML and CSS Reference
In-Depth Information
to style the first line or first letter of a
section differently than the following
text. Following are some examples both
from history and the present day.
::first-letter
/
::first-line
:no
1.0
1.0
3.0
3.0
5.5.
5.5
10.0
7.0
1.0
1.0
Drop caps
Special first−
line formatting
Opera Logica, Aristotle
Circa AD 1300
Web Browser
AD 2012, about tea time
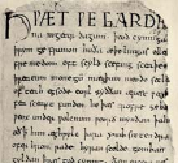
Beowulf manuscript
Circa AD 1000
In order to achieve similar effects,
CSS3
has the
::first-line
and
::first-letter
pseudo-elements. To examine these, we need some suit-
ably weighty prose to live up to our historical antecedents. I've chosen
a selection of quotes from Ada Lovelace all marked up as paragraphs
like this:
<p>I never am really satisfied that I
understand anything; because, understand
it well as I may, my comprehension can
only be an infinitesimal fraction of all