HTML and CSS Reference
In-Depth Information
Figure 3-6. The Chrome FPS meter
This is how you know hardware acceleration is turned on. It also gives you an idea of
how the animation runs and whether you have any leaks (continuous running anima‐
tions that should be stopped).
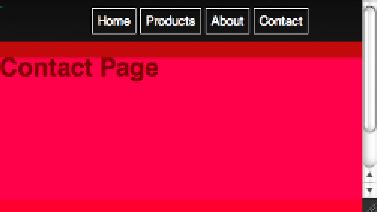
Another way to visualize the hardware acceleration is to open the same page in Safari
with the environment variables mentioned above. Every accelerated DOM element will
have a red tint to it. This shows you exactly what is being composited by each layer, or
accelerated
div
element. Notice in
Figure 3-7
, the white navigation is not red because
it is not accelerated.
Figure 3-7. Debugging acceleration of the demo app
A similar setting for Chrome is also available in the about:flags tab: Click Enable for
“Composited render layer borders.”
Another great way to see an example of composited layers is to view the WebKit falling
plied.
Figure 3-8
shows the results.