HTML and CSS Reference
In-Depth Information
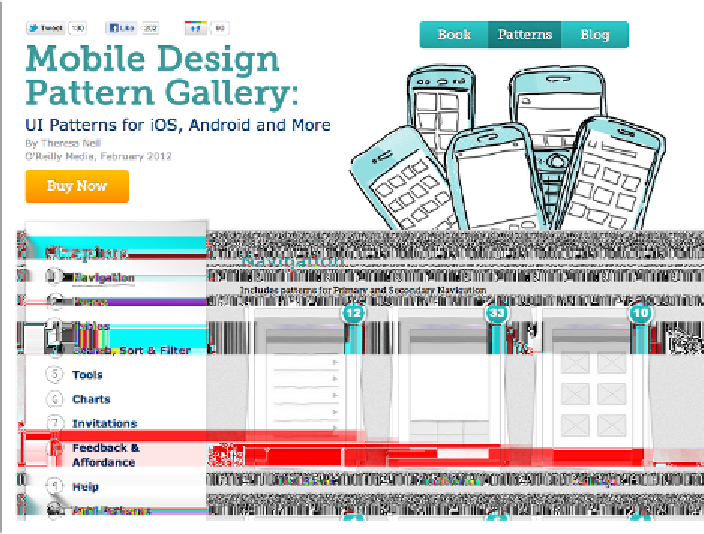
Figure 3-1. The Mobile Design Pattern Gallery website
The Feel
Spinning refreshes, choppy page transitions, and periodic delays in tap events are just
a few of the headaches you face when attempting to create a mobile web app that behaves
like a native one. Developers are trying to get as close to native as they possibly can, but
are often derailed by hacks, resets, and rigid frameworks.
Hardware acceleration
Normally, GPUs handle detailed 3D modeling or CAD diagrams, but for mobile web
apps, we want our primitive drawings (
div
s, backgrounds, text with drop shadows,
images, etc.) to appear smooth and animate smoothly via the GPU. The unfortunate
thing is that most frontend developers are dishing this animation process off to a third-
party framework without being concerned about the semantics, but should these core
CSS3 features be masked? Consider a few reasons why caring about hardware acceler‐
ation is important: