HTML and CSS Reference
In-Depth Information
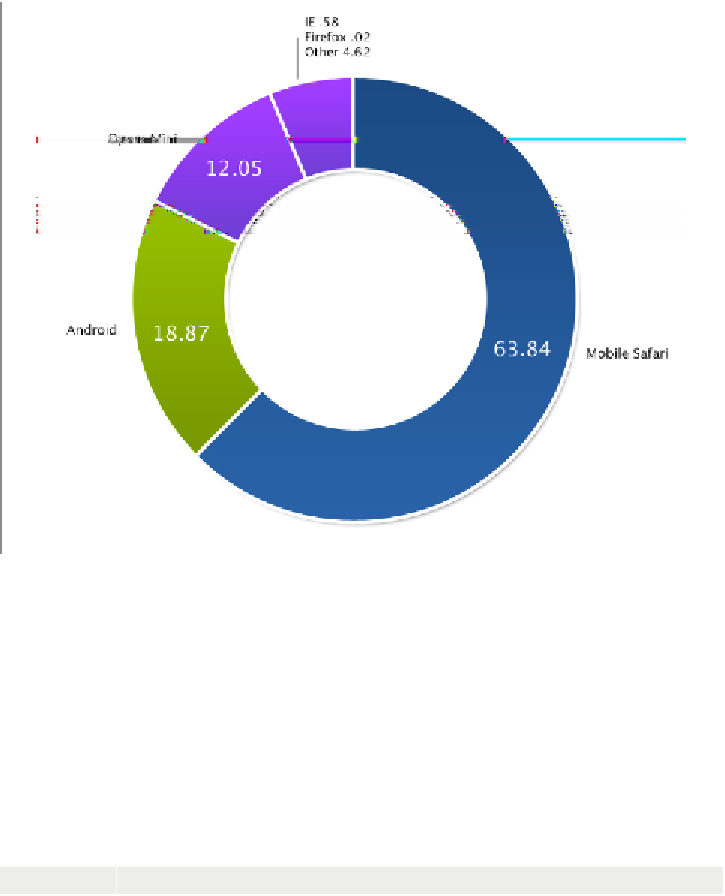
Figure 2-5. Worldwide market share by browser; May 2012 data provided by
Net Appli‐
Browser Grading
All of this information leads into the important topic of browser grading. Browser grad‐
ing is a must for any mobile web project. It gives developers and QA a way to keep sane
while developing and testing your application. It also sets forth a specific support sched‐
ule for your users and an overall target for your mobile web app's capabilities.
Table 2-1
illustrates a sample browser grading sheet from
QuirksMode
.
Table 2-1. Browser grading example
Grade
Description
A: High Quality
A high-quality browser with notable market share. A must-target browser for a mobile web developer.
B: Medium Quality
Either a lower quality browser with high market share or a high-quality browser with low market share.
Depending upon your capabilities, you should work to support these browsers, as well.
C: Low Quality
Typically an extremely low-quality browser with high market share. Generally not capable of running modern
JavaScript or DOM code. This browser should be targeted, but may have access to limited features only.
F: Failing
A barely functioning browser. Pick and choose your support wisely.