HTML and CSS Reference
In-Depth Information
CHAPTER 1
Client-Side Architecture
Today, client-side development clearly requires more thought and investment in the
architecture of HTML-driven applications. As web applications evolve, we are witness‐
ing a serious shift from traditional server-side frameworks with tightly coupled tem‐
plating logic and heavy backend processing to loosely coupled JavaScript clients that
can go on- and offline at any time.
But is all of this just a repeat of the past? Haven't we already gone through the fat-client
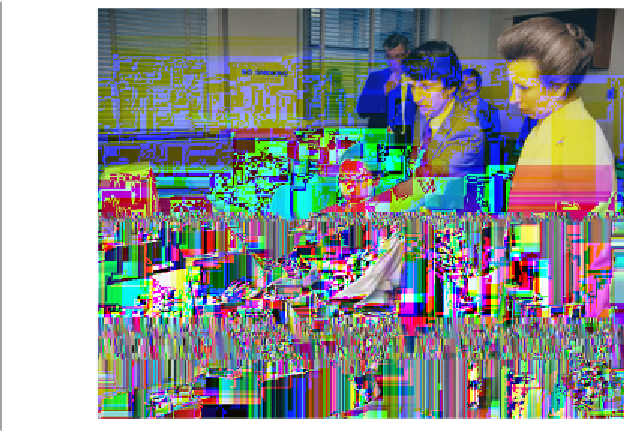
phases of the '80s and '90s, illustrated in
Figure 1-1
?
Figure 1-1. Fat clients used to be all the rage through the '80s and '90s