HTML and CSS Reference
In-Depth Information
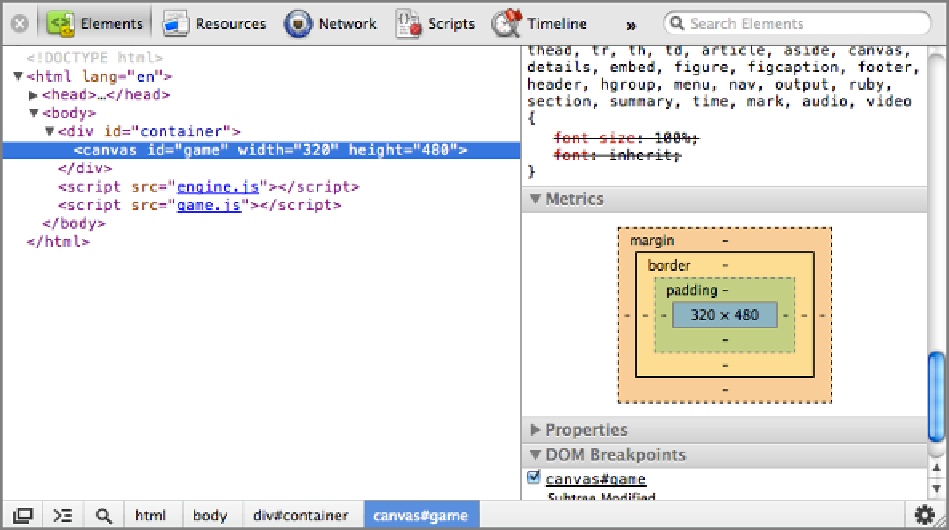
Figure 7-2:
An element's box model in the Metrics tab.
Beneath the Metrics tab is the Properties tab (refer to the bottom of
Figure 7-2
)
, which, if you open it up
shows any of the properties that element has as well as the properties that object inherits. You can modify these
properties in the same way as CSS styles, by double-clicking the value and editing it. You can also remove a
property by removing the property name. Some required properties can't be removed or changed.
Below the Properties tab is the DOM Breakpoints tab. If you have trouble tracking elements added or re-
moved from the page, you can add breakpoints on DOM modification (see
Figure 7-3
) that pauses JavaScript
execution at the appropriate time.