HTML and CSS Reference
In-Depth Information
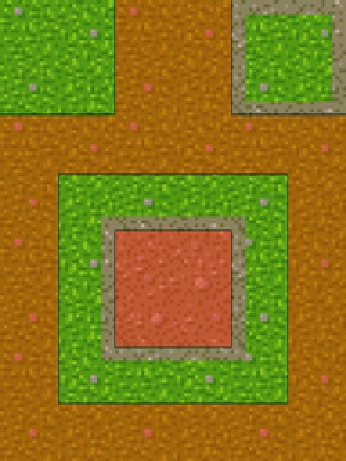
Figure 6-8.
Surface useless corners
If corners are not used, then they are not worth of storing (see Figure
6-9
).
Figure 6-9.
Surface resulting tile unprocessed
This is the compact variant that you are going to use. It's better to give it to an artist, but there are ways to make
it viable with simple tools. Use a 1-pixel eraser on the edges to achieve simulated grass. If you are familiar with
Photoshop, it's more convenient to apply a raggy eraser. After that, you perform the same process on the upper tile.
The final step is to add some shadows. Click twice on the grass layer, and select drop shadow. Set Size and
Spread to 0 and Distance to 1. Tune the opacity to make it not very sharp. Repeat these steps on the upper tile
(see Figure
6-10
).