HTML and CSS Reference
In-Depth Information
Now when the device is in the desired orientation, you have to remove your prompt and let your users resume
the game!
Home Screen
Once your game performs well, runs fullscreen, and feels like a native one, the missing piece is a way to launch it like
a native game to remove the annoying requirement for the users to have to start the browser and look for your game
every time they want to play.
With Safari on iOS and Chrome 32+ on Android, there is a way to declaratively indicate to the browser that your
game can run standalone without the need of showing the browser chrome. To do so, you simply add the following
meta tags in the
<head>
of your document:
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="mobile-web-app-capable" content="yes">
Now users are able to add a shortcut to their home screen, as shown in Figures
15-12
and
15-13
.
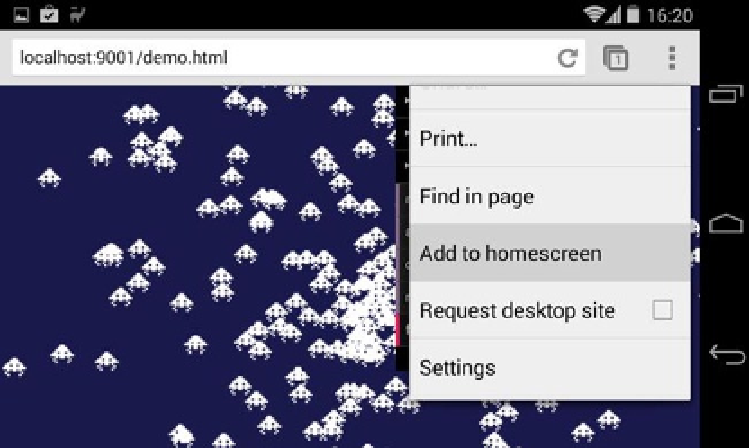
Figure 15-12.
Chrome menu with the Add to homescreen item