HTML and CSS Reference
In-Depth Information
Figure 15-10.
Our demo running in Chrome; note the slight blur and the soft edges
Motion Blur
Device display panels can affect the sharpness of your sprites when they are moving or animating; LCD pixels take
some time to switch from full brightness to black and from black back full brightness again. The result is that your
fast-animated sprite can look blurry.
LCD response times vary widely, from 15ms to 35ms on mobile devices. However, OLED panels, a different
technology used in some phones, have faster response times. As you can see, display panel responsiveness can have
an effect on the look of your sprites. In Figure
15-11
, the sprite is moving in a straight line, leaving ghosts behind.
Imagine the mess if it was animated or rotating!
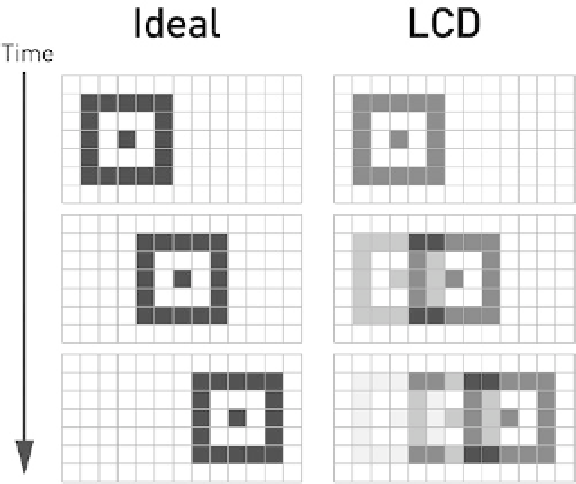
Figure 15-11.
A sequence of images illustrating a sprite moving from left to right