Graphics Programs Reference
In-Depth Information
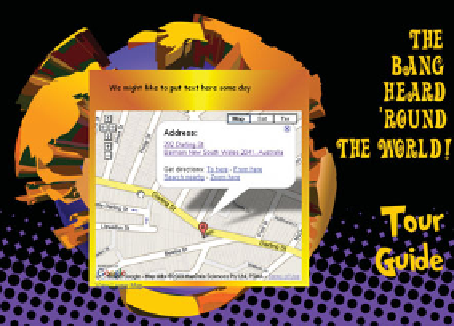
F
IGURE
11-2
Use data and
graphics from other sites, played on
your
site with a pop-up window.
Adding a Schedule Widget
The Bangers have provided the world with a tour date guide in
the form of ReverbNation's Show Schedule Widget. A widget
usually is driven by JavaScript, and in this example, you add a
pop-up to the tour page that lists the band's schedule similarly
to snagging the code from Google Map, as follows:
1.
Create a Popup Layer named MouseOverPopup2—or
whatever the next number in your pop-up sequence is—
to display the widget above a button on the page. You
can use the guitar pick; give it a text label that clearly
states what hovering over the button does. Make sure
the Popup Layer is directly above the layer containing
the button, as you did with the Google Map pop-up.
2.
Click the Share button, and then click the
3.
Copy button to copy the code to the Clipboard.
Select the shape on the Popup Layer you'll
4.
link to the button. Click the Placeholder button
on the Control Bar. Click the Replace With
HTML Code button and then paste the code
into the field below. Click Apply.
Click the Link tab in the Web Properties box.
5.
Click the Popup Layer option and then choose
the MouseOverPopup (the number after your
previous pop-up number) layer name, click
Apply, and then treat yourself to an interactive
preview.