Graphics Programs Reference
In-Depth Information
2.
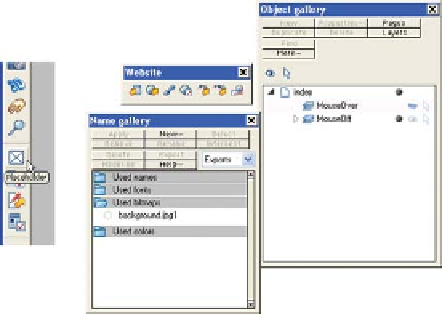
Choose Window | Control Bars to
Advanced Website
docked below Toolbar
display the Control Bars dialog box.
Check the Website and Advanced
Website check boxes to open those
Control Bars if they are not already open.
Click to open the Object Gallery and
3.
the Name Gallery. You will be using
these galleries a lot; they should be
open and handy. By default, these
Control Bars dock above the Standard
Bar, but you can hold
ALT
and then drag
the bars to dock beneath the Toolbar
for the sake of convenience.
When you choose a Xara web page template, two named layers—
MouseOver
and
MouseOff
—are automatically created for each page in the document, and the first page
is automatically named index.
Don't
change the names or spelling of the layers and don't
rearrange the stack order of
MouseOver
and
MouseOff
. Xara uses this naming and structure to generate
Rollover buttons and you'll mess up the code Xara generates by changing these.
Xara also automatically sets the ruler unit to pixels and the
ruler origin (the 0, 0 point) to the upper-left corner to conform
to HTML specifications.
Build Elements and Add the Folder to the
Designs Gallery
The elements that go into Bang Shang A Lang's example
website should be in a folder (as recommended at the beginning
of this chapter) called BLS Website; the graphics and photos for
the website have been created for you.This is a
website
creation
adventure—you are not expected to draw all the elements.
1.
Toggle the Designs Gallery open and then click Disc
Designs.
Locate the BSL website folder, and then double-click to
2.
open it.
Click Add, and click Create if greeted with a dialog box
3.
to create a new index. You now have the elements you
need for the website.