HTML and CSS Reference
In-Depth Information
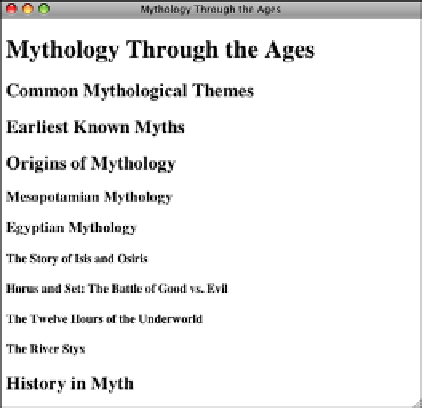
Figure 4.2 shows the following headings as they appear in a browser:
Input
▼
<h1>
Mythology Through the Ages
</h1>
<h2>
Common Mythological Themes
</h2>
<h2>
Earliest Known Myths
</h2>
<h2>
Origins of Mythology
</h2>
<h3>
Mesopotamian Mythology
</h3>
<h3>
Egyptian Mythology
</h3>
<h4>
The Story of Isis and Osiris
</h4>
<h4>
Horus and Set: The Battle of Good vs. Evil
</h4>
<h4>
The Twelve Hours of the Underworld
</h4>
<h4>
The River Styx
</h4>
<h2>History in Myth</h2>
Output
▼
FIGURE 4.2
HTML heading
elements.
TIP
From a visual perspective, headings 4 through 6 aren't visually
interesting, but they do have meaning in terms of the document's
structure. If using more than three levels of headings makes
sense for the document you're creating, you can use those tags
and then use CSS to make them appear as you intend.