HTML and CSS Reference
In-Depth Information
With this point in mind, you might decide to go to one extreme or another. Each one has
advantages and disadvantages. For example, let's say that you put all your content on one
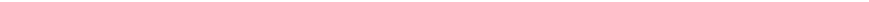
big page and create links to sections within that page, as illustrated in Figure 18.24.
FIGURE 18.24
One big page.
Table of Contents
Section One
XXXXXXX
XXXXXXX
Section Two
XXXXXXX
XXXXXXX
XXXXXXX
18
Section Three
XXXXXXX
XXXXXXX
Advantages:
One file is easier to maintain, and links within that file won't ever break if you
move elements around or rename files.
n
This file mirrors real-world document structure. If you're distributing documents
both online and in hard copy, having a single document for both makes producing
them easier.
n
Disadvantages:
A large file can take a long time to download, particularly if the visitor has a slow
network connection and the page includes a large number of images.
n
Visitors must scroll a lot to find what they want, and accessing particular bits of
information can become tedious. Navigating anywhere other than at the top or bot-
tom becomes close to impossible.
n