HTML and CSS Reference
In-Depth Information
As you read this section, think about how your information might fit into one of these
structures or how you could combine these structures to create a new structure for your
website.
Hierarchies
Probably the easiest and most logical way to structure your web documents is in a hierar-
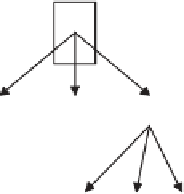
chical or menu fashion, as illustrated in Figure 2.3. Hierarchies and menus lend them-
selves especially well to online and hypertext documents. Most online help systems, for
example, are hierarchical. You start with a list or menu of major topics; selecting one
leads you to a list of subtopics, which then leads you to a discussion about a particular
topic. Different help systems have different levels, of course, but most follow this simple
structure.
2
FIGURE 2.3
Hierarchical
organization.
Home
In a hierarchical organization, visitors can easily see their position in the structure. Their
choices are to move up for more general information or down for more specific informa-
tion. If you provide a link back to the top level, your visitors can get back to some
known position quickly and easily.
In hierarchies, the home page provides the most general overview to the content below it.
The home page also defines the main links for the pages farther down in the hierarchy.
For example, a website about gardening might have a home page with the topics shown
in Figure 2.4.