HTML and CSS Reference
In-Depth Information
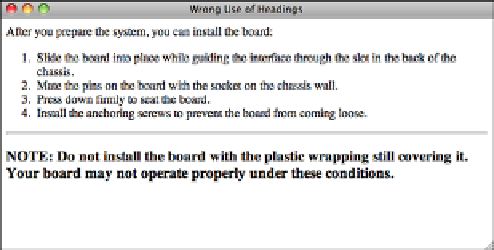
FIGURE 18.8
DON'T:
The wrong
way to use head-
ings.
Headings stand out from the text and signal the start of new topics, so they should be
used only as headings. If you want to emphasize a particular section of text, consider
using a small image, a rule line, or some other method of emphasis instead. Remember
that you can use CSS to change the color, background color, font size, font face, and
border for a block of text. Figure 18.9 shows an example of the text from Figure 18.8
with a different kind of visual emphasis.
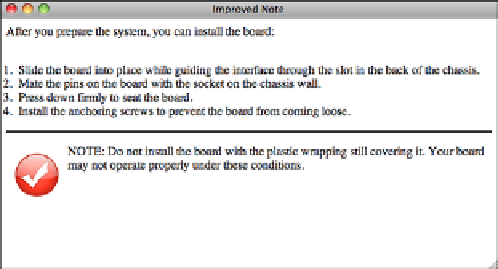
FIGURE 18.9
DO:
The right way
to use headings.
Group Related Information Visually
Grouping related information within a page is a task for both writing and design. As I
suggested in the “Writing for Online Publication” section, grouping related information
under headings improves the scannability of that information. Visually separating each
section from the others helps to make it distinct and emphasizes the relatedness of the
information.
If a web page contains several sections, find a way to separate those sections visually—
for example, with a heading, a rule line, or tables, as shown in Figure 18.10.