HTML and CSS Reference
In-Depth Information
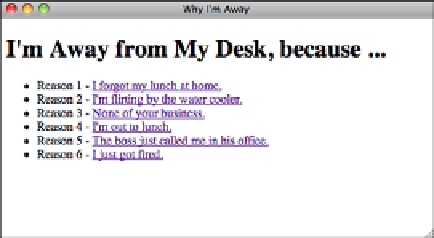
When a user who isn't using a frames-compatible browser navigates to the frameset,
she'll see the page that's similar to the one shown in Figure 17.16.
.
Output
FIGURE 17.16
This page appears
when users view
the frameset with
a browser that
isn't frames-
compatible.
▲
Magic
target
Names
Now that you've learned what the
target
attribute does in a frameset, you should know
you can apply some special target names to a frameset.
You can assign four special values to a
target
attribute, two of which (
_blank
and
self
)
you've already encountered. Netscape called these values
magic target names
. They're
case-sensitive. If you enter a magic target name in anything other than lowercase, the
link will attempt to display the document in a window with that name, creating a new
window if necessary. Table 17.2 lists the magic
target
names and describes their use.
TABLE 17.2
Magic
target
Names
target
Name
Description
Forces the document referenced by the
<a>
tag to be loaded
into a new unnamed window.
target=“_blank”
Causes the document referenced by the
<a>
tag to be loaded
into the window or frame that held the
<a>
tag. This can be
useful if the
<base>
tag sets the target to another frame but a
specific link needs to load in the current frame.
target=“_self”
Forces the link to load into the
<frameset>
parent of the cur-
rent document. If the current document has no parent, how-
ever,
target=“_self”
will be used.
target=“_parent”
Forces the link to load into the full web browser window, replac-
ing the current
<frameset>
entirely. If the current document is
already at the top, however,
target=“_self”
will be used. More
often than not, when you create links to other sites on the
Web, you don't want them to open within your frameset. Adding
target=“_top”
to the link will prevent this from occurring.
target=“_top”