HTML and CSS Reference
In-Depth Information
There's a lot to be learned about embedding video: tags for embedding video in web
pages, new audio and video elements in HTML5, and browser incompatibilities. First,
however, it's worth discussing the way the vast majority of videos are embedded in web
pages these days. People upload their video to a website that specializes in video hosting
or use videos that other people have uploaded and then copy and paste the code those
sites provide for embedding the videos in their own sites.
The two most popular video hosting sites, YouTube and Vimeo, provide the code to
embed the videos they host on the web pages for each video. You can see the form that
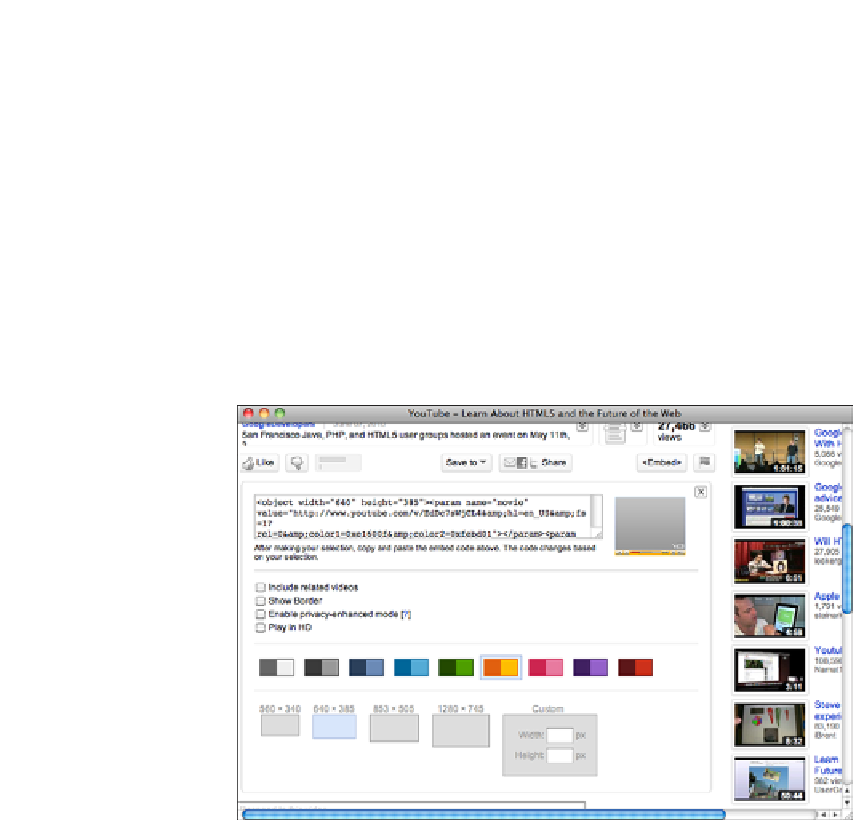
allows you to generate the embed code for YouTube in Figure 12.1.
FIGURE 12.1
The embed form
on YouTube.
If you want to add a video hosted on YouTube, you just click the Embed button and the
form shown in the figure displays. Choose your customization options, and then copy the
HTML code from the box into your own page. The result is shown in Figure 12.2.
YouTube (and other sites) automatically generate the markup that you can paste into your
own web pages to embed their videos. There's nothing magic about it; I'll describe the
tags they use when I discuss embedding video later.