HTML and CSS Reference
In-Depth Information
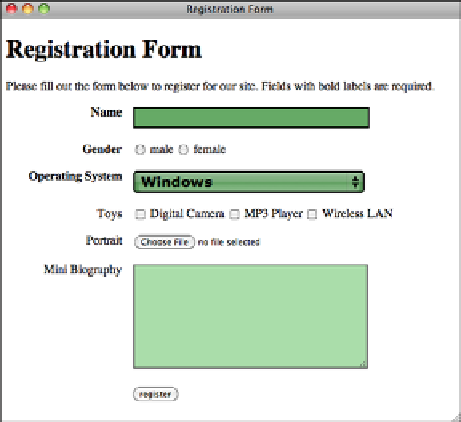
Figure 11.21 shows the page containing this form.
.
Output
FIGURE 11.21
A form with styled
input fields.
▲
11
Before you start creating complex forms for your web pages, you should do some plan-
ning that will save you time and trouble in the long run.
First, decide what information you need to collect. That might sound obvious, but you
need to think about this before you start worrying about the mechanics of creating the
form.
Next, review this information and match each item with a type of form control. Ask
yourself which type of control is most suited to the type of questions you're asking. If
you need a yes or no answer, radio buttons or check boxes work great, but the
textarea
element is overkill. Try to make life easier for the users by making the type of control fit
the question. This way, analyzing the information using a script, if necessary, will be
much easier.
You also need to coordinate with the person writing the CGI script to match variables in
the script with the names you're assigning to each control. There isn't much point in
naming every control before collaborating with the script author—after all, you'll need
all the names to match. You also can create lookup tables that contain expansive descrip-
tions and allowable values of each form control.