HTML and CSS Reference
In-Depth Information
▼
Task:
Exercise 10.2: A Table of Service Specifications
Had enough of tables yet? Let's do another example that takes advantage of everything
you've learned here: tables that use colors, headings, normal cells, alignments, and col-
umn and row spans. This is a complex table, so we'll go step by step, row by row, to
build it.
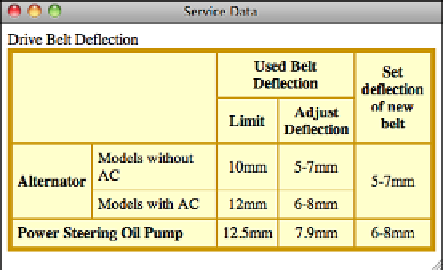
Figure 10.24 shows the table, which indicates service and adjustment specifications from
the service manual for a car.
FIGURE 10.24
The complex
service specifica-
tion table.
There are actually five rows and columns in this table. Do you see them? Some of them
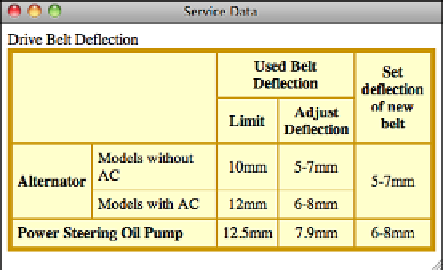
span columns and rows. Figure 10.25 shows the same table with a grid drawn over it so
that you can see where the rows and columns are.
With tables such as this one that use many spans, it's helpful to draw this sort of grid to
figure out where the spans are and in which row they belong. Remember, spans start at
the topmost row and the leftmost column.
FIGURE 10.25
Five columns, five
rows.
Column 1
Column 2
Column 3
Column 4
Column 5
Row 1
Row 2
Row 3
Row 4
Row 5