HTML and CSS Reference
In-Depth Information
.
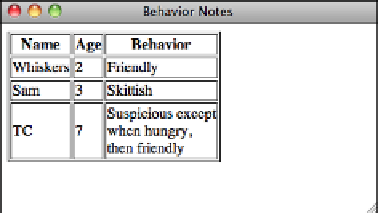
Output
FIGURE 10.16
The long row fixed
with
<br/>
.
On the other hand, you might have a table in which a cell is being wrapped and you want
all the data on one line. (This can be particularly important for things such as form ele-
ments within table cells, where you want the label and the input field to stay together.) In
this instance, you can add the
nowrap
attribute to the
<th>
or
<td>
elements, and the
browser keeps all the data in that cell on one line. Note that you can always add
<br />
elements to that same cell by hand and get line breaks exactly where you want them.
10
Let's suppose you have a table where the column headings are wider than the data in the
columns. If you want to keep them all online, use
nowrap
as follows:
<table width=“50%” summary=“Best Hitters of All Time”>
<tr>
<th>
Player Name
</th>
<th nowrap=“nowrap”>
Batting Average
</th>
<th nowrap=“nowrap”>
Home Runs
</th>
<th>
RBI</th>
</tr>
<tr>
<td>
Babe Ruth
</td>
<td>
.342
</td>
<td>
714
</td>
<td>
2217
</td>
</tr>
<tr>
<td>
Ted Williams
</td>
<td>
.344
</td>
<td>
521
</td>
<td>
1839
</td>
</tr>
</table>
Regardless of the width of the table, the Batting Average and the Home Runs column
headings will not wrap.