HTML and CSS Reference
In-Depth Information
<td>
10
</td>
<td>
20
</td>
</tr>
</table>
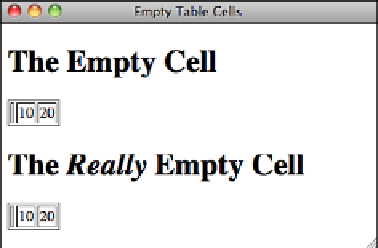
Figure 10.3 shows examples of both types of empty cells: the empty cell and the really
empty cell with the line break added.
.
Output
FIGURE 10.3
Empty cells and
really empty cells.
10
Captions
Table captions tell your visitor what the table is for. The
<caption>
element, created just
for this purpose, displays the text inside the tag as the table caption (usually centered
above the table). Although you could use a regular paragraph or a heading as a caption
for your table, tools that process HTML files can extract
<caption>
elements into a sep-
arate file, automatically number them, or treat them in special ways simply because
they're captions.
NOTE
If you don't want a caption, it's optional. If you just want a table
and don't care about a label, leave the caption off.
The
<caption>
element goes inside the
<table>
element just before the table rows, and
it contains the title of the table. It closes with the
</caption>
tag:
<table>
<caption>
Vital Statistics
</caption>
<tr>