HTML and CSS Reference
In-Depth Information
href=“/music/gospel.html”
alt=“Gospel and Inspirational Music” />
<area shape=“circle” coords=“379,152, 21”
href=“/music/help.html”
alt=“Help” />
</map></p>
<p>
<a href=“code/music/home.html”>
Home
</a>
|
<a href=“code/music/classics.html”>
Classics
</a>
|
<a href=“code/music/country.html”>
Country
</a>
|
<a href=“code/music/rockpop.html”>
Rock/Pop
</a>
|
<a href=“code/music/swing.html”>
Swing
</a>
|
<a href=“code/music/jazz.html”>
Jazz
</a>
|
<a href=“code/music/gospel.html”>
Gospel
</a>
|
<a href=“code/music/help.html”>
Help
</a>
</p>
</div>
</body>
</html>
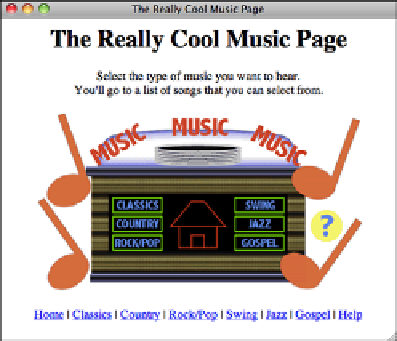
Figure 9.32 shows the imagemap in a browser.
.
Output
FIGURE 9.32
The finished Really
Cool Music Page
with client-side
imagemap.
▲
There are great images on sites all over the Web: cool icons, great photographs, excellent
line art, and plenty of other graphics, too. You might feel the temptation to link directly
to these images and include them on your own pages, or to save them to disk and then
use them. There are a number of reasons why it's wrong to do so.