HTML and CSS Reference
In-Depth Information
TABLE 9.1
Continued
Number
Type
URL
Coordinates
5
music/swing.html
259,113,323,134
rect
6
music/jazz.html
259,139,323,159
rect
7
music/gospel.html
259,163,323,183
rect
8
music/help.html
379,152,21
circle
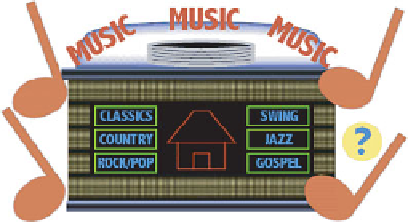
FIGURE 9.31
Eight hot spots,
numbered as iden-
tified in Table 9.1.
5
1
2
8
3
4
7
6
For the jukebox image, the
<map>
tag and its associated
<area>
tags and attributes look
like the following:
<map name=“jukebox”>
<area shape=“rect” coords=“101,113, 165,134”
href=“/music/classics.html”
alt=“Classical Music and Composers” />
<area shape=“rect” coords=“101,139, 165,159”
href=“/music/country.html”
alt=“Country and Folk Music” />
<area shape=“rect” coords=“101,163, 165,183”
href=“/music/rockpop.html”
alt=“Rock and Pop from 50's On” />
<area shape=“poly” coords=“175,152, 203,118, 220,118, 247,152,
237,153, 237,181, 186,181, 186,153”
href=“code/music/home.html”
alt=“Home Page for Music Section” />
<area shape=“rect” coords=“259,113, 323,134”
href=“/music/swing.html”
alt=“Swing and Big Band Music” />
<area shape=“rect” coords=“259,139, 323,159”
href=“/music/jazz.html”
alt=“Jazz and Free Style” />
<area shape=“rect” coords=“259,163, 323,183”
href=“/music/gospel.html”
alt=“Gospel and Inspirational Music” />