HTML and CSS Reference
In-Depth Information
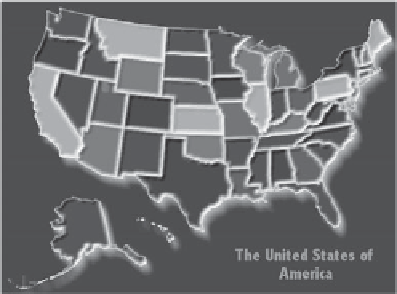
FIGURE 9.22
Imagemaps:
different places,
different links.
minnesota.html
washington.html
ohio.html
california.html
florida.html
alaska.html
texas.html
HTML5 supports the
<map>
element for creating image maps. If you don't want to use
the
<map>
tag, you can also use CSS to position links over an image and hide the con-
tents of those links, making it appear as though regions of an image are clickable. I dis-
cuss both techniques in this lesson.
ImageMaps and Text-Only Browsers
Because of the inherently graphical nature of image maps, they work well only in graphi-
cal browsers. Lynx, the most popular text-based browser, provides limited support for
client-side imagemaps. If you load a page in Lynx that contains a client-side imagemap,
you can get a list of the links contained in the imagemap.
Getting an Image
To create an imagemap, you need an image (of course). This image will be the most use-
ful if it has several discrete visual areas that can be selected individually. For example,
use an image that contains several symbolic elements or that can be easily broken down
into polygons. Photographs generally don't make good imagemaps because their various
elements tend to blend together or are of unusual shapes. Figures 9.23 and 9.24 show
examples of good and poor images for imagemaps.