HTML and CSS Reference
In-Depth Information
You can include background images on your pages using CSS. To include a background
image on a page (or under any block element), the
background-image
property is used.
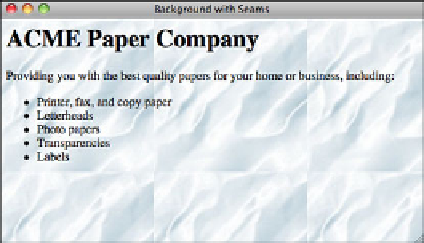
Here's an example, the results of which are shown in Figure 9.19:
<body style=“background-image: url(backgrounds/rosemarble.gif)”>
FIGURE 9.19
Tiled images with
seams.
9
You can also use the
background
attribute of the
<body>
tag to specify an image to use
as the page background, however, this attribute is not valid in HTML5:
<body background=”backgrounds/rosemarble.gif” />
You may still see the
background
attribute used in older web pages, but you should use
CSS for specifying backgrounds.
By default, background images are tiled both horizontally and vertically. However, CSS
provides a number of options for controlling how backgrounds are applied. The
back-
ground-repeat
property is used to specify how background images are tiled. Options
include
repeat
(which tiles the image horizontally and vertically),
repeat-x
(tile hori-
zontally only),
repeat-y
(tile vertically only), and
no-repeat
. You can also specify
whether the background image scrolls along with the content of the page or remains in a
fixed position using the
background-attachment
property. The two values there are
scroll
and
fixed
. So, if you want to put one background image in the upper-left corner
of the browser window and have it stay there as the user scrolls down the page, you
would use the following:
<
body style=“background-image: url(backgrounds/rosemarble.gif);
background-repeat: no-repeat; background-attachment: fixed”
>
What if you want the background image to appear somewhere on the page other than the
upper-left corner? The
background-position
property enables you to position a back-
ground image anywhere you like within a page (or element). The
background-position
property is a bit more complex than most you'll see. You can either pass in two percent-