HTML and CSS Reference
In-Depth Information
the second night, we tried keeping guard. We tried bright
lights, dogs, everything. There was always something that
pulled us away, and by the time we got back, they were all
gone.”
</p>
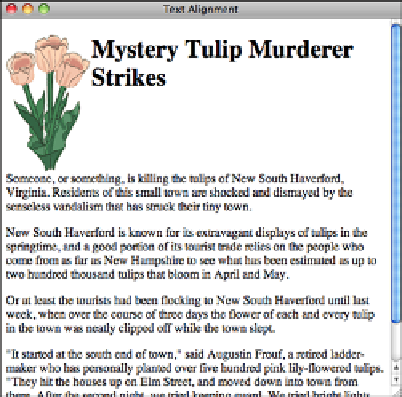
Figure 9.9 shows the result in a browser.
.
Output
FIGURE 9.9
Line break to a
clear margin.
Adjusting the Space Around Images
With the capability to wrap text around an image, you also might want to add some
space between the image and the text that surrounds it. In the previous lesson, you
learned how to manage the whitespace around elements using CSS padding and margins.
When you're creating new pages, you should use CSS. Before CSS, the
vspace
and
hspace
attributes enabled you to make these adjustments, and you may still see people
use them. Both take values in pixels;
vspace
controls the space above and below the
image, and
hspace
controls the space to the left and the right. Note that the amount of
space you specify is added on both sides of the image. For example, if you use
hspace=“10”
, 10 pixels of space will be added on both the left and right sides of the
image. It's the equivalent of the CSS
padding-left: 10px
and
padding-right: 10px
.
NOTE
The
vspace
and
hspace
attributes for the
<img>
tag are not
included in HTML5. You should use the
margin
and
padding
CSS
properties instead.