HTML and CSS Reference
In-Depth Information
New South Haverford is known for its extravagant displays
of tulips in the springtime, and a good portion of its
tourist trade relies on the people who come from as far as
New Hampshire to see what has been estimated as up to two
hundred thousand tulips that bloom in April and May.
</p>
<p>
Or at least the tourists had been flocking to New South
Haverford until last week, when over the course of three
days the flower of each and every tulip in the town was
neatly clipped off while the town slept.
</p>
<p>
“It started at the south end of town,” said Augustin Frouf,
a retired ladder-maker who has personally planted over five
hundred pink lily-flowered tulips. “They hit the houses up
on Elm Street, and moved down into town from there. After
the second night, we tried keeping guard. We tried bright
lights, dogs, everything. There was always something that
pulled us away, and by the time we got back, they were all
gone.”
</p>
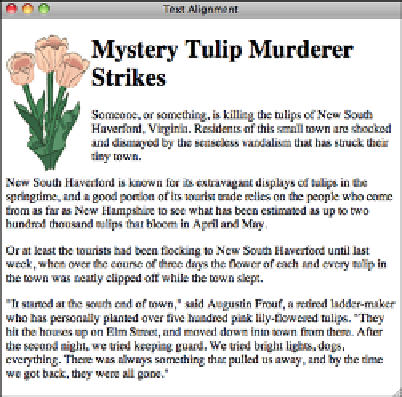
Figure 9.8 shows an image with some text aligned next to it.
You can put any HTML text (paragraphs, lists, headings, other images) after an aligned
image, and the text will be wrapped into the space between the image and the margin. Or
you can have images on both margins and put the text between them. The browser fills in
the space with text to the bottom of the image and then continues filling in the text
beneath the image.
.
Output
FIGURE 9.8
Text and images
aligned.