HTML and CSS Reference
In-Depth Information
.
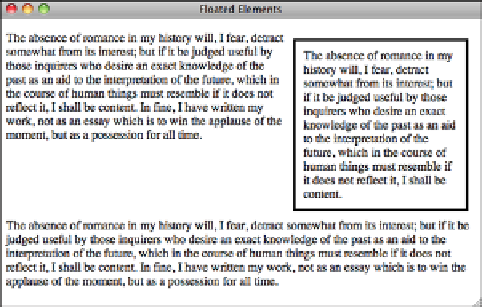
Output
FIGURE 8.13
A page with a
<div>
floated to
the right.
The
<div>
is moved over to the right side of the page, and the first paragraph appears
next to it. The
float: right
property indicates that the rest of the page's content should
flow around it. The bottom paragraph does not flow around the
<div>
because I've
applied the
clear: both
property to it, which cancels any float that has been set. The
options for
float
are easy to remember:
left
,
right
, and
none
. The options for clear are
none
,
left
,
right
, and
both
.
Using the
clear
property, you have the option of clearing either the left or right float
without canceling both at the same time. This proves useful if you have a long column
on the right and a short one on the left and you want to maintain the float on the right
even though you're canceling it on the left (or vice versa).
Now let's look at how floated elements work together. Figure 8.14 shows what happens
when you have two right-floating elements together, and Figure 8.15 shows the effect
with a left-floating element and a right-floating element.
FIGURE 8.14
Two right-floating
elements together.