HTML and CSS Reference
In-Depth Information
When you specify links by using
<a>
, the link has two parts: the
href
attribute in the
opening
<a>
tag, and the text between the opening and closing tags that serve as a hot
spot for the link.
You create anchors in much the same way, but rather than using the
href
attribute in the
<a>
tag, you use the
name
attribute. The
name
attribute takes a keyword (or words) that
name the anchor. Figure 6.11 shows the parts of the
<a>
tag when used to indicate an
anchor.
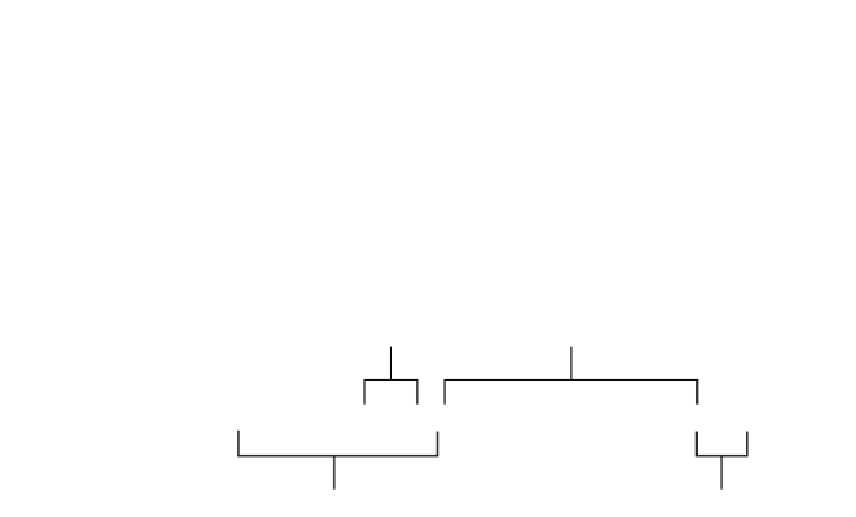
FIGURE 6.11
The
<a>
tag and
anchors.
Anchor name
to link to
Text that will be at the
top of the screen
< a name="Part4">Part Four: Planting Corn</a>
Opening tag
Closing tag
Including text between the anchor tags is optional. The actual anchor is placed at the
location of the opening anchor tag, so you can just as easily write it as follows:
<a name=”myanchor”></a>
The browser scrolls the page to the location of the anchor so that it's at the top of the
screen.
For example, to create an anchor at the section of a page labeled Part 4, you might add
an anchor called
part4
to the heading, similar to the following:
<h1><a name=”part4”>
Part Four: Grapefruit from Heaven
</a></h1>
Unlike links, anchors don't show up in the final displayed page. They're just a marker
that links can point to.
To point to an anchor in a link, use the same form of link that you would when linking to
the whole page, with the filename or URL of the page in the
href
attribute. After the
name of the page, however, include a hash sign (
#
) and the name of the anchor exactly as
it appears in the
name
attribute of that anchor (including the same uppercase and lower-
case characters!), like the following:
<a href=”mybigdoc.html#part4”>
Go to Part 4
</a>
This link tells the browser to load the page
mybigdoc.html
and then to scroll down to the
anchor named
part4
. The text inside the anchor definition will appear at the top of the
screen.