HTML and CSS Reference
In-Depth Information
assume that this will be the case, however, and refer back to “section 8, subsection b” in
your text because you can't determine what the exact formatting will be in the final
output. If you do need to be sure which symbols or numbering scheme will be used for a
list, specify a style using CSS.
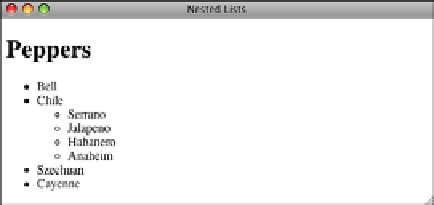
The following input and output example shows a nested list and how it appears in a
browser (see Figure 5.8):
Input
▼
<h1>
Peppers
</h1>
<ul>
<li>
Bell
</li>
<li>
Chile
</li>
<li>
<ul>
<li>
Serrano
</li>
<li>
Jalapeno
</li>
<li>
Habanero
</li>
<li>
Anaheim
</li>
</ul>
</li>
<li>
Szechuan
</li>
<li>
Cayenne
</li>
.
Output
FIGURE 5.8
Nested lists.
5
DO
DON'T
Do remember that you can change the
numbering and bullet styles for lists to
suit your preference.
Do feel free to nest lists to any extent
that you like.
Don't use the deprecated list types;
use one of the other lists instead.
Don't number or format lists yourself;
use the list tags.
Don't use list tags to indent text on a
page; use Cascading Style Sheets.